Elementor is one of the most popular page builders on the WordPress platform. Like many Builders it has been touted as an excellent no-code option for building page content, meaning that clients can now change content in a more creative way than they could before, without the need to learn coding languages.
Elementor has been an excellent option for enabling clients to move past the basic Classic Editor to achieve something more for their content. Awesome! Like any builder though, which includes Classic Editor with its WYSIWYG editor, some training is required to use the system correctly.
As Elementor has become more popular, many clients now request it as the default builder. They are familiar with how it works, which means they are not wasting time constantly learning how to make a change on a site.
Web technologies get updated fairly regularly. These updates can range from security patches to much more significant interface and system changes that can take some time to get used to.
A few months back, Elementor did a significant update. As a designer with knowledge of underlying HTML and CSS, these changes were welcome. For others, it has been a substantial and challenging adjustment, one they were not so keen on embracing.
We’ve seen it with Facebook and other platforms. There is a significant change to how they work, and it takes time to adjust, but ultimately we get used to it and realise the new system is better.
This is also the case with Elementor. There is an adjustment period, but long term, these changes are better for everyone.
So let’s talk about the major changes that occurred with Elementor.
From Sections to Containers.
Containers are the most significant change that users will notice and need to adapt to. Previously, Elementor Page builder used a ‘sections’ system to layout columns and widgets. The ‘inner section’ widget could then be dropped inside a column or section to organise content. It was okay, but it had its limitations. eg. You could only add so many inner sections and nobody, wants limitations when designing. The container (flex grid) is a more modern CSS technology that comes with additional features to provide greater control over the design.
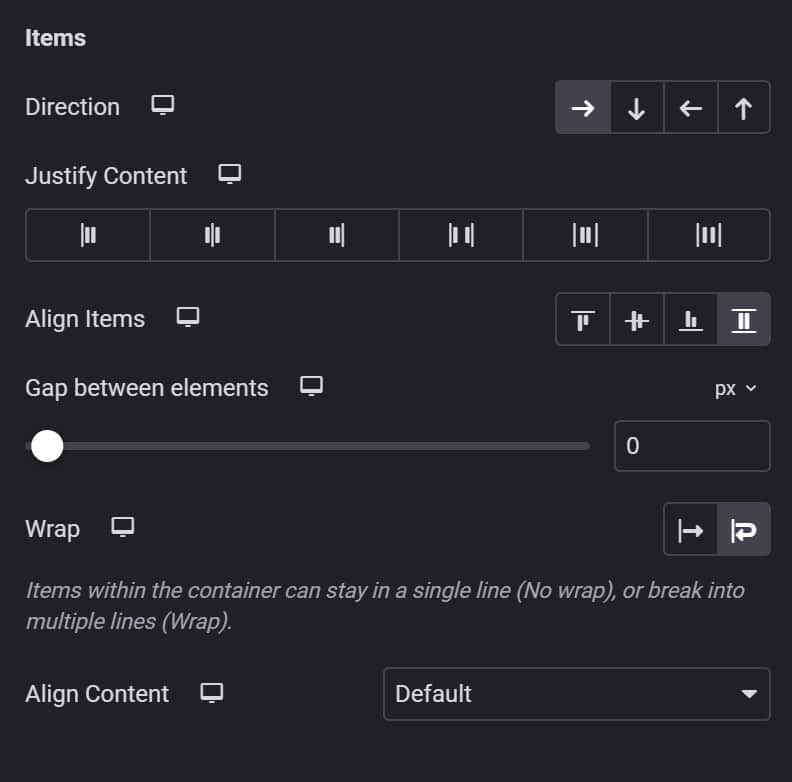
Directional layouts.
Yay, we can now set the direction of content in a container. This also reduces bloat as in many situations where you would have needed the content in containers, you can now just simply put widgets side by side. The wrap or no wrap option gives you further control.
Spacing out your widgets and containers.
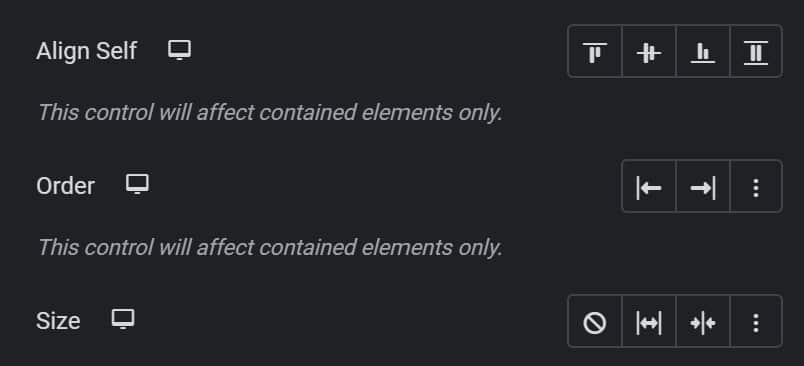
For those who want identical height containers easily, you now can. That, plus the ability to choose how content in a container is spaced out, are super helpful additions. These functions are standard now in CSS, and the terminology used in Elementor matches that used in CSS. You can space your content evenly, around, between, at the start, end or centred. You can align items in a container now too to be at the start, end, center or stretched, allowing for more control of where items(widgets) sit in relation to each other. Yes, it takes some problem-solving and experience to create some of the more complex desired outcomes, but a competent developer will be able to do so much more than they could before.
Order.
In the past, it was often necessary to create one header for mobile and one for desktop. For the reason that you want to have your header items in a different order for each device. This is no longer necessary as with containers you can change the order of your widgets for different devices. Also, you can change the direction of items within a container for different devices.
There’s no going back.
In time, the old section layouts will be phased out. As much as it is a choice right now whether to switch to containers or not, at some point, the flex grid (and other grids) will become the default, and sections will be retired. So, it’s time to get your learning hats on and get used to the new Elementor.
Now, most of you won’t be taking on some elaborate design and editing existing content will still be familiar, but if you want to get ahead of the field and learn some new skills, get started with the Elementor playground. It is super helpful by providing hands-on tuition on the new container system. It is an excellent place to start your journey with the new container system.